
PRETTY SHORE
System design - UX/UI - SOUND
2021




OVERVIEW
Pretty Shore is a beach resort tycoon game all about building the beach of your dreams.
The goal of the project was to create a simulation game inspired by the TV show Baywatch. Our greatest aim was to create a fully simulated experience where all of the systems were interconnected and affected one another.
The game centres around building shops and decorations, hiring lifeguards and making sure that the beach guests' needs are met.
The game is currently nominated for three awards at the 2021 Swedish Game Awards for Best Execution in Design, Best Technical Execution and Best Execution in Audio.
GENRE
Management, Simulation
ENGINE
Unreal Engine 4
TEAM SIZE
9
DURATION
8 weeks
PLATFORM
PC
CONTRIBUTIONS
SYSTEM DESIGN
Technical and mechanical design
UI DESIGN
HUD elements and menus
SOUND
Sound effects and implementation

TRAILER
Pillars
PLAYER EXPRESSION
There is a great sense of ownership and personal connection between the player and their beach.
MANAGEMENT
Every aspect of the game is simulated and interconnected on a larger scale.
REPLAYABILITY
Each play session is unique. The simulation offers many different strategies, all equally interesting and viable.
SYSTEM DESIGN
There are a few systems at play in Pretty Shore. They are all interconnected in some way and affect each other's variables.
I worked together with the other designers on my team in creating these systems, which included an AI system, a needs system that affects it, and systems for the individual buildings.
Each AI character in the game has its own individual needs that dictates its current actions. The need that is the most pressing will determine what the character will do in that given moment. For example, if a character is hungry it will head to the closest kiosk.
Below are production flowcharts for the different systems in the game.




PROGRESSION
& Skillchains
About half way through the project we came across an issue in regards to tutorialization. The systems needed to be gradually introduced to the player so as to lower the cognitive load.
I solved this issue by introducing a progression system to the game. I gave the more advanced buildings different unlock requirements that forced the player to purchase buildings in a certain order, easing the cognitive load. This created a simple skillchain that eased the player through the game at a better pace. The solution was simple, but effective.

UX/UI
HUD LAYOUT
As with any tycoon game, the on-screen UI for Pretty Shore was very important. I was responsible for both UI design, Widgets and Blueprints for each piece of UI, from HUD to menus.
The image below shows an explanation of the different UI elements in game.
My thought process behind the UI was to create something unintrusive, minimalistic and easy to use.
Each UI element is separated as its own widget and loaded into a Master Blueprint that is then added to the player viewport, which made my workflow very modular and easily managed.

Menus
I wanted the UI to reduce cognitive load as much as possible and to only display what the player desired at any given moment. The Hotbar in the bottom left corner of the screen is the best embodiment of that dogma. The player can use it to access the simulation's different systems through pop-up menus that are shown when interacted with, such as purchasing buildings, managing lifeguards or just viewing beach income.
Click the gallery to the right to view the different Pop-up menus in the game.
I built this using a Widget Switcher and bound the index integer to the different buttons in the Hotbar.
Blueprints







BUILDINGS and Decorations
The building and decoration menus work similarly, and was at one point one and the same. They were separated into two menus for the sake of systemic clarity, as buildings have more weight in regards to systems and mechanics, while decorations mostly exist for the sake of extrinsic value and certain objectives. Both menus, however, use the same type of widget dubbed Building Profiles, buttons that provide information such as costs, services provided, item descriptions, etc. When clicked, the player is sent into building mode, where they can place the desired building/decoration anywhere they please.
Each building has a corresponding Data Asset where its information and specifics is stored.
Blueprints and data assets





MAIN MENU
I was responsible for the main manu, splash screen and credits screen as well.
I knew early on that I wanted to use the city that our environment artist was creating as a backdrop for the main menu. The game's backdrop (city, ocean, etc.) is a separate level that is imported into the main menu using level streaming. I then created a new game mode and player controller only used for this menu, placing the player spawn at a pleasant angle in the water so as to give the player a nice vista of the game before starting.
This way, as the environment artist kept working, the main menu would automatically be updated.

The ocean, lights and city is fully animated. You can even see cars drive by.

The credits screen is simple and toggled by a button in the menu.


The ocean, lights and city is fully animated. You can even see cars drive by.
BLUEPRINTS






SOUND
For this project I was responsible for both producing the sound effects and implementing them.
I mostly used bought assets for this project apart from a few audio clips which I recorded myself, mainly the vocal clips. I used FL Studio for recording, editing and post-processing. Implementation was done using Blueprints in Unreal Engine.
This project consisted of a lot of diegetic sounds (such as the voices of characters and the ambiance emitting from buildings) mixed with UI sounds.




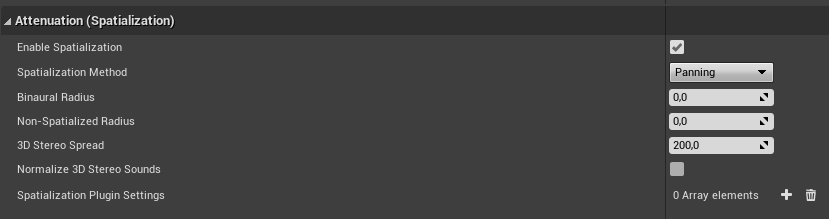
Diagetic sounds where 3D spaced to emitt from their direct sources in relationto the player camera using Blueprints.
UI sounds were 2D only. For these sounds I took a lot of inspiration from the environment that the game is set in, such as the clinking of cutlery or mechanical typewriters.

